HRnet
WealthHealth is a large financial company that uses an internal employee management application: HRnet. I built a efficient and modern version in React instead of JQuery. I've also published a npm package to display data into tables `ja-react-table`.
| TYPE | Education, Web |
| DATE | |
| STACK | TypeScript, React, React Context, React-router, React Hook Form, Zod, Tailwind CSS, Vitest |

This project is the n°14 of the OpenClassrooms Front-End learning path.
The problem
- Convert the project to React
- Add a state management system
- Publish a React plugin to NPM
- Performance report between old and new version
The solution
Responsive Web App with Tailwind

State Management with React Context
The application needs to provide a way to add employees to the data shared by all pages. As it is a small project, the React Context API should be enough.
To handle the form validation, I’ve used the combination of Zod and React Hook Form. With Zod we can sharply custom rules validations and it provides a very convenient way to share types for its schema.
Publish A Package On NPM

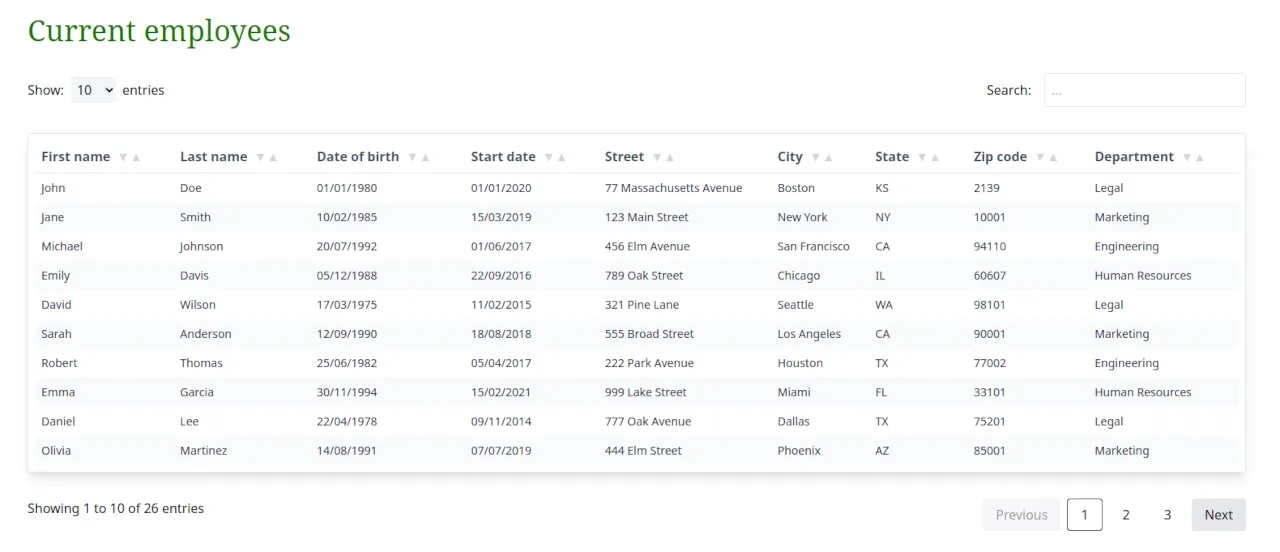
The ja-react-table is component which display data into a table and provide features as sort, search and pagination.
The component is published on npm registry using vite
pnpm install ja-react-tableI’ve worked to make it handle generic types, like this
<Table<UserType> headers={headers} items={users} sortBy="dateOfBirth" />Tests
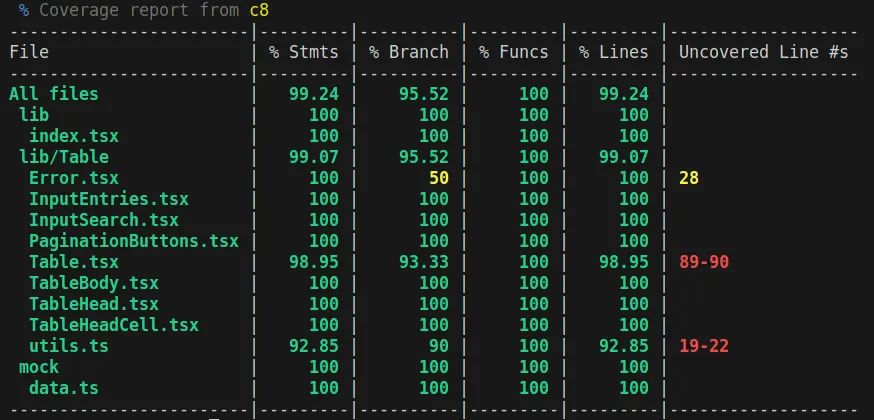
Integrations tests are made using Vitest. The component is well tested before any publication:

Performance Report
The Lighthouse dev tool is used to show differences between the old and newest version. I’ve deployed the project on Github Page, but also on an Apache server to handle correct routing with Lightouse and enable cache and compression in order to get more realistic results.

Things I’ve Learned
- Redesign an application to reduce technical debt
- Deploy a front-end application
- Analyze the performance of a web application
- Produce technical documentation for an application
Few methods used to get great results:
- Vite configuration and compression (vite-plugin-compression)
- Code splitting with lazy loading and suspense
- Increasing contrast colors and text sizes to provide better readibility
- Responsive images with fallbacks
- SVG optimization
I’ve written also three articles on LinkedIn and Github/gists about what I learned: